Seguramente ya habréis notado que hay una enorme cantidad de aplicaciones, en móviles y en web, que tienen un editor de imágenes incorporado.
En muchas podemos cortar, girar, cambiar tamaños y hasta realizar algunos filtros, pero la gran mayoría no programan esos editores desde cero, usando los editores de otras empresas pagando los permisos correspondientes.
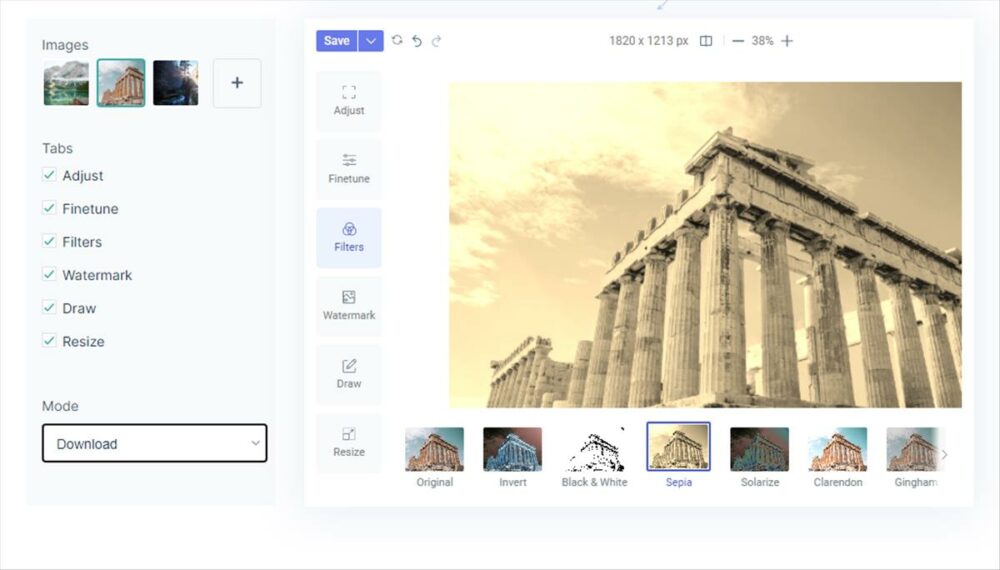
Hoy os hablaré de Filerobot, un complemento gratuito y de código abierto que nos permite implementar fácilmente capacidades de edición de imágenes en nuestros proyectos.
Solo tenemos que añadir código JavaScript, ya que el editor está creado usando esta tecnología.
=> Recibir por Whatsapp las noticias destacadas
Una vez incorporado, de forma gratuita, podremos recortar, cambiar el tamaño, cambiar la orientación y aplicar una gran variedad de filtros o efectos.
El proyecto existe desde 2019, y se presentó como una solución fácil de implementar para proporcionar capacidades mejoradas de edición de imágenes en proyectos de todo tipo. En realidad era parte de una solución de administración de activos digitales a gran escala llamada Filerobot, que permitía administrar todos nuestros medios digitales (imágenes, videos, audio y otros archivos estáticos) en un solo lugar usando almacenamiento (carga inversa de CDN), procesamiento (cambio de tamaño, conversión, etiquetado automático y muchos más…), compresión y una CDN para entregar contenido a alta velocidad.
Si sois programadores y queréis ver el código fuente para realizar alguna aportación, podéis hacerlo en github.com, y si solo queréis probar el editor para ver su cumple vuestras necesidades, podéis hacerlo directamente en el enlace publicado antes, ya que hay un «tester» funcional en la página.
Para implementarlo en vuestra página web, podéis usar el código JS o React que indican en su página.
Fuente: Link