Mientras en Twitter encuentran en el norte que perdieron hace un tiempo, la compañía está añadiendo poco a poco nuevas funciones, como las encuestas presentadas en la pasada conferencia para desarrolladores de la firma, aunque de momento sólo está disponible para el cliente oficial para dispositivos móviles. Ayer contra todo pronóstico Twitter modificó uno de los elementos más característicos de la red social, la estrella pasó a convertirse en un corazón. Periscope la aplicación de Twitter para emitir vídeo en directo a través de nuestros dispositivo utiliza los corazones cuando los que están viendo la emisión les gusta lo que están viendo.
Suele ser habitual que los cambios tan drásticos de un día para otro, no sean del gusto de los usuarios, y este tiene pinta de ser uno de ellos. La comunidad, exactamente Robert McNess, ya se ha puesto en marcha para que los usuarios que utilicen la versión web de Twitter con Chrome o Firefox puedan modificar esos corazones por cualquier otro Emoji. Para ello vamos a hacer uso de la extensión Stylish.
Cambiar el corazón de favoritos en Twitter por un Emoji
NOTA: Los ojos que representan el Emoji que he cambiado está representado por ? en el texto de este artículo.
- En primer lugar tenemos que descargar la extensión Stylish para Chrome o bien para Firefox, según el navegador que vayamos a utilizar para consultar nuestra cuenta de Twitter.
- Una vez instalado, nos dirigimos hasta la esquina superior izquierda, donde se mostrará el icono de la extensión y pulsamos él.
- En el menú desplegable seleccionamos Gestionar estilos instalados.
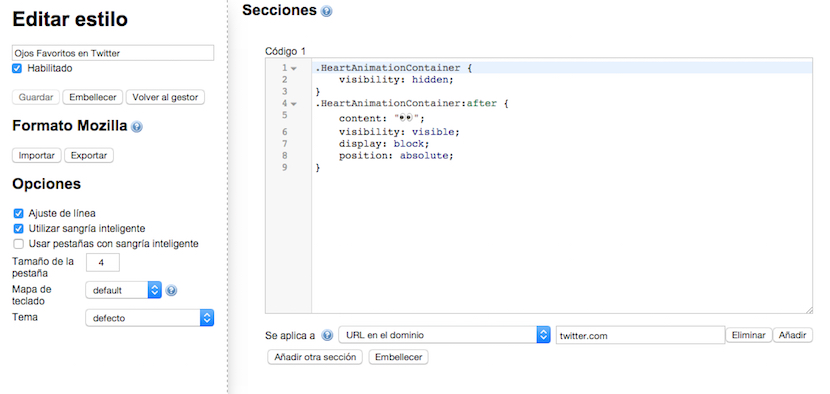
- En la ventana que se abrirá a continuación pulsamos en Escribir nuevo estilo, situado en la columna de la derecha y pegamos el siguiente código.
.HeartAnimationContainer {
visibility: hidden;
}
.HeartAnimationContainer:after {
content: ‘?’;
visibility: visible;
display: block;
position: absolute;
}
- Antes de guardar el código debemos reemplazar los ? por cualquier otro emoticono que sea de nuestro agrado. Sino funciona, en lugar de utilizar ‘ tanto delante como detrás del Emoji, añadir comillas “.
- A continuación nos dirigimos a la parte inferior de la ventana y pulsamos sobre Se aplica a: URL en el dominio y especificamos la dirección twitter.com
- Para finalizar nos dirigimos hasta la columna de la derecha. En la parte de arriba escribimos el nombre de estilo y pulsamos sobre Grabar.
- Si en lugar de añadir un Emoji queréis añadir un gif, tan solo tenéis escribir en la misma línea lo siguiente content: url(‘http://www.dominio.com/image.gif’);
¿Vais a cambiar el corazón por cualquier otro Emoji?
Fuente: actualidadgadget.com